This article covers creating a Google Maps API key
Getting Started
Navigate to the Google Maps Platform and click on the Get Started button in the top right corner of the site.
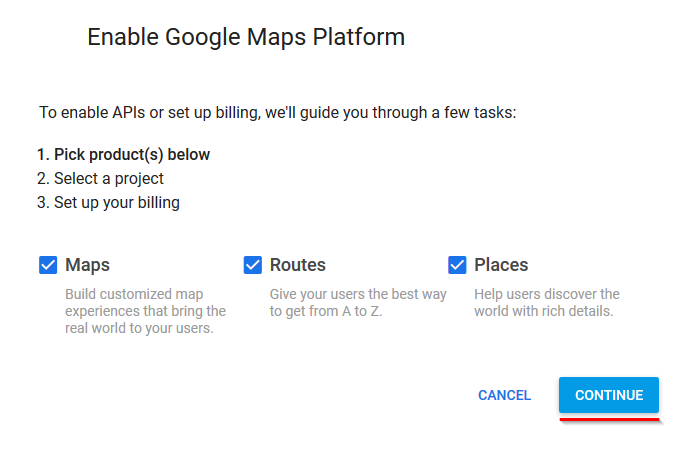
Enable Google Maps Platform
Select the Maps, Routes and Places check boxes and press continue.
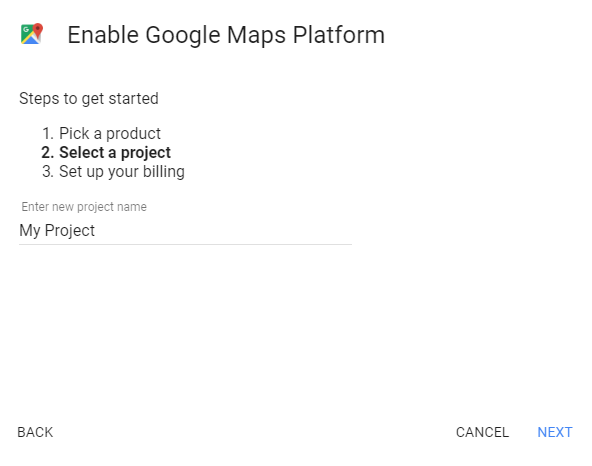
Select a Project
If this is your first time creating an API key, you will have to create a Project first.
-
- Give your Project a name.
- Click the next button at the bottom-right of the window.
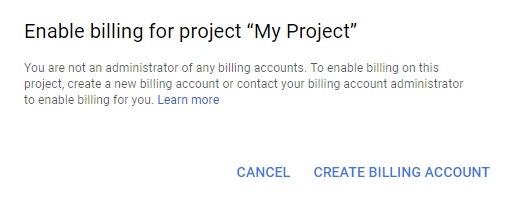
Set up your billing
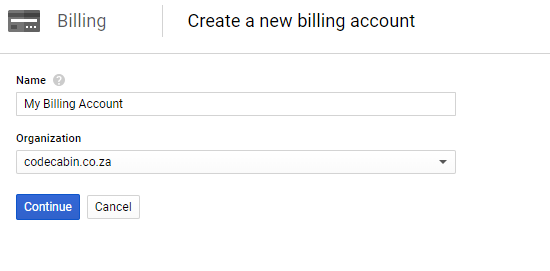
Wait for the billing prompt and select Create Billing Account
Enter a name for you Billing Account, as well as your Organization name.
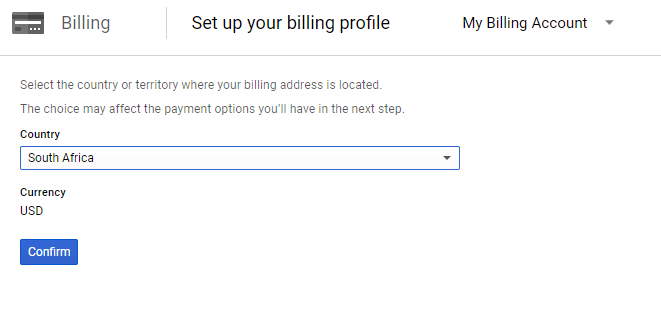
Select your country and click Continue.
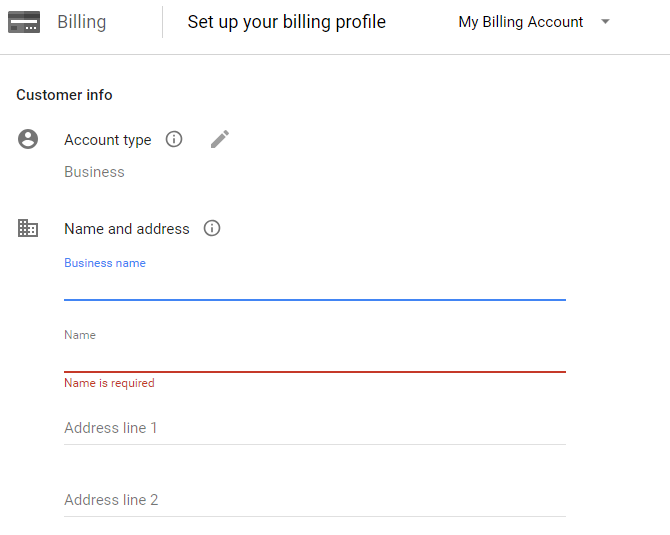
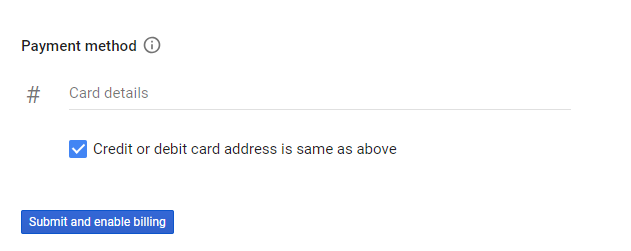
Enter your customer info (details) and card information.
Select Submit and enable billing.
Please note that you will get up to 28 000 map requests per month and 40 000 direction calls per month, free of charge. You will only be billed when your usage exceeds your monthly $200 credit limit.
Once your billing has been set up, you can move onto creating your API Key.
Create API Credentials
Click on the Credentials option on the API Manager menu in the right sidebar.
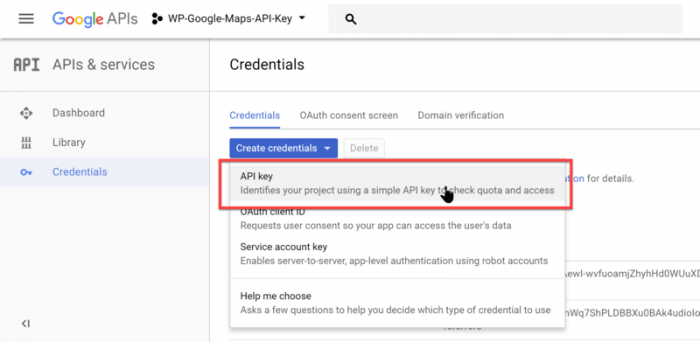
Click on the Create Credentials button on the Credentials window
Generate Your API Key
Click on API Key on the next pop-up window.
-
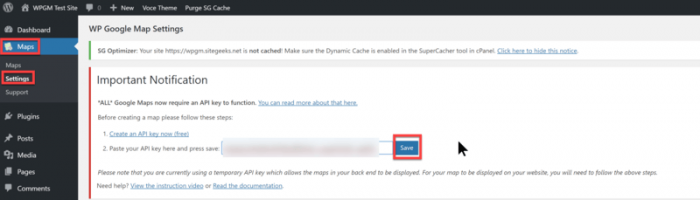
- Copy the generated API key to your clipboard.
-
- Supply the API code to support@issl.co.uk so that we can add this to your website.
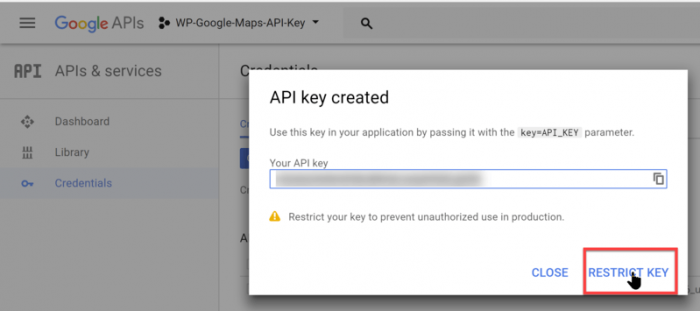
You will now want to restrict access to your API Key to avoid having it “hijacked” and going over your quota. Click the Restrict key button on the API key created window as shown above.
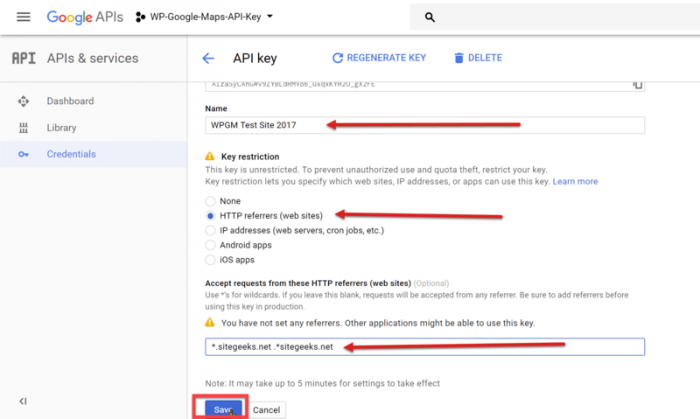
Select HTTP referrers (web sites) and enter the following domains under Accept requests from these HTTP referrers (web sites) replacing yourdomain.com with your domain name.
*yourdomain.com/*
Please note that the Google Maps API is very specific about how this field is formatted – please use exactly this format.
Click the Save button to save your Key Restrictions.
Enable Required API Functions
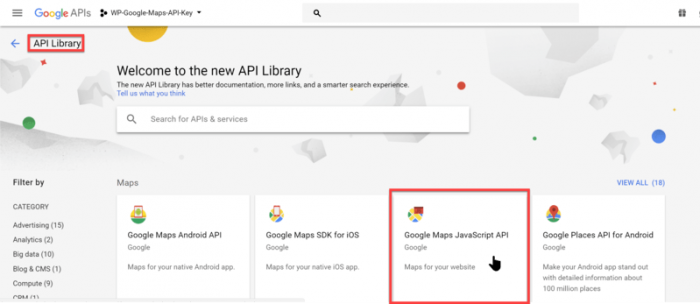
Now you need to enable the required API functions for your project. Click the Library link in the API Manager sidebar menu. Click on the Google Maps JavaScript API panel.
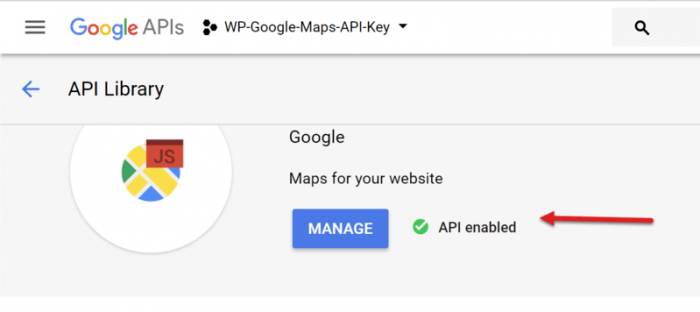
The JavaScript API will probably already be enabled as shown in the screenshot below. If the JavaScript API is not enabled, then click Enable on the Google Maps Javascript API window.
Sometimes Google does not activate all the required APIs and you will have to manually enable these APIs as described above for the JavaScript API. The following is a quick list of all the APIs that need to be enabled along with your JavaScript API:
- Google Maps JavaScript API
- Google Maps Geocoding API
- Google Places API
- Google Maps Directions API
- Google Maps Distance Matrix API
- Google Street View Image API
API Changes Introduced By Google
Recently, Google Maps have announced certain API changes that will affect everyone using Google Maps. Essentially, Google has implemented new pay-as-you-go pricing plans for their API. On this plan mention, users will get up to 28 000 map requests per month and 40 000 direction calls per month, free of charge.
Other rates and limits found here.
The only thing required from existing users, is to add a credit card to their Google Console account if they haven’t done so already. Unfortunately, the changes introduces are completely out of our control. However, WP Google Maps will be implementing an Open Street Maps integration for the users that would like an alternative solution to Google Maps.
For more information and questions on this topic, please refer to the FAQ for the new Google Maps API changes.